The Yahaha horror game kit offers powerful no-code tools for game creation. If you lack artistic skills, you can use AI Theo to generate a 3D scene, browse millions of assets in the asset library, or even create 3D models using AI. If you’re not a programmer, Smart Assets and various components allow you to build game logic seamlessly.
But sometimes, you need more custom logic in your game. For example, in my game Haunted Promise, players answer questions that trigger unique events in the scene. For instance, when asked, “Are you afraid of the dark?”, selecting no will get everything dark. Another question may trigger a thunder sound. All this is made possible by Yahaha’s Custom Event system.

This blog will walk you through how to use Custom Events with the Yahaha Horror Game Kit to fully control in-game events using just a few lines of Lua code. Let’s dive into some examples.
Prerequisites
Before proceeding, make sure you’re familiar with the following:
- Yahaha Horror Game Kit usage, especially the Event Trigger.
- Basic understanding of the Lua programming language.
- Experience with Lua Components, or refer to the Quick Start Guide.
This tutorial uses Studio version 0.4.1 and Horror Game Kit version 1.8.9.
Triggering Events in Scripts
In Haunted Promise, when a player selects No to a specific question, the scene gets dark, and thunder strikes. Here’s how to achieve this.
Step 1: Setting Up the Scene
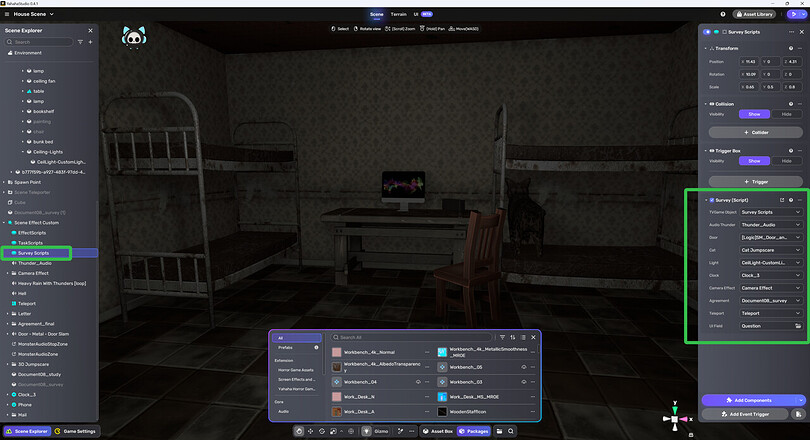
First, define a new empty GameObject named survey to attach your script.
Step 2: Define Script Fields
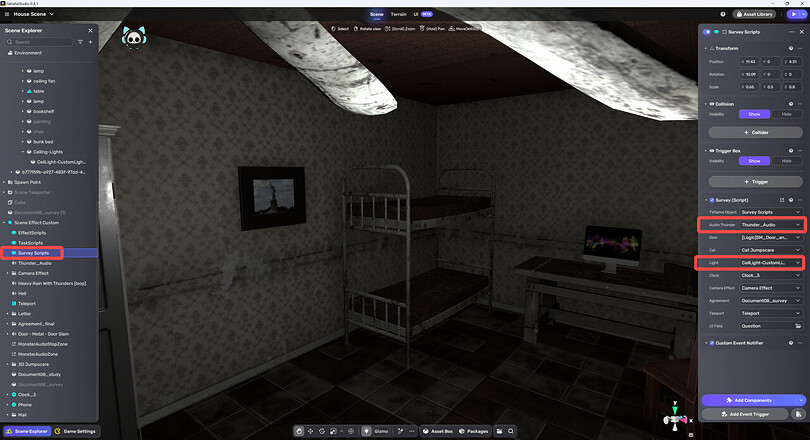
In the survey.editor.lua script, define fields to pass in two objects: the thunder sound (AudioThunder) and the light (Light). Example code:
local fieldDefs = {
{
name = "AudioThunder",
type = "GameObject"
},
{
name = "Light",
type = "GameObject"
},
}
script.DefineFields(fieldDefs)
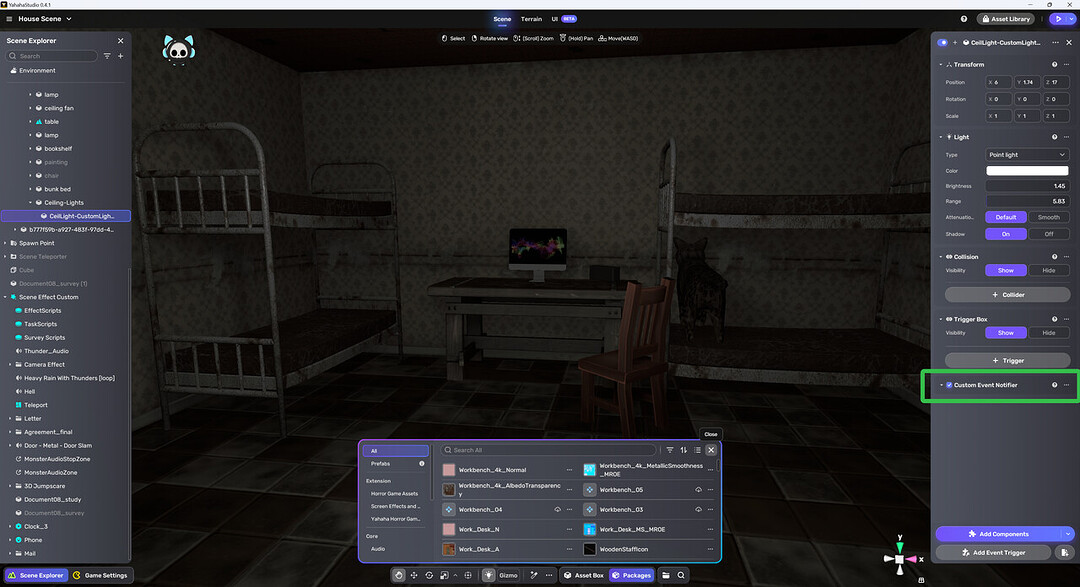
Next, attach the Custom Event Notifier component to both the AudioThunder and Light objects. This ensures they can receive events triggered by your script.
Step 3: Implement Functions
In survey.lua, define functions to turn off the lights (SetDark) and restore them (SetLight).
function SetDark()
skySystem.SkyExposure = 0
if script.fields.Light then
script.fields.Light:SetActive(false)
end
end
function SetLight()
skySystem.SkyExposure = 0.13
if script.fields.Light then
script.fields.Light:SetActive(true)
end
end
Thunder sounds don’t require scripting—they can be configured directly with the Event Trigger component.
Step 4: Trigger Events in Code
Finally, trigger the relevant events when a player answers No. For example:
if do_action == "play_thunder" and script.fields.AudioThunder then
yahaha.EventSystem:NotifyObjectEvent(script.fields.AudioThunder, "com.yahaha.sdk.trigger.CustomEvent")
end
if do_action == "turnoff_light" and script.fields.Light then
SetDark()
end
For more generic use, you can structure the code like this:
local notifyObject
if notifyObject then
yahaha.EventSystem:NotifyObjectEvent(notifyObject, "com.yahaha.sdk.trigger.CustomEvent")
end
Note: The notifyObject must have the Custom Event Notifier component attached.
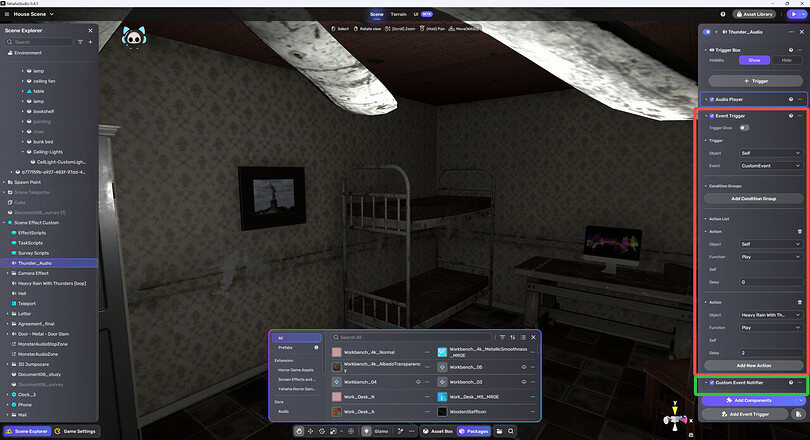
Step 5: Configure Event Triggers
To complete the setup, configure the AudioThunder object with an Event Trigger component. Set the trigger object to Self, the event to the custom event you added earlier, and the action to play the thunder sound.
For the light, no Event Trigger component is needed since its active state is controlled directly via the script.
the overall game feel: check out the youtube video here
Conclusion
If you have any questions, feel free to leave a comment below! I’d be happy to share my project and scripts. Let’s exchange ideas and create amazing experiences together.
In the next blog, I’ll cover the reverse scenario: how to respond to game events within your script. Stay tuned!