Hello fellow creators ![]()
Yahaha Studio, as a no-code engine tool, is dedicated to allowing users to create games at the lowest cost and with high efficiency. We also provide various types of Game Kits for creators to choose from based on their game genre. This tutorial will focus on the use of the Event Trigger component. As you all know, using cutscenes can make NPCs come to life with animation effects. But how can we make NPCs move without using cutscenes? Let’s explore this together!
Prerequisite
Before reading this tutorial, creators should have some understanding of the following knowledge:
-
The use of Yahaha Horror Game Kit
-
The use of Event Trigger, you can refer to Event Trigger
This tutorial is based on Studio version 0.4.2 and Horror Game Kit version 1.9.0.
Config Component in Edit mode
Find Model in AL
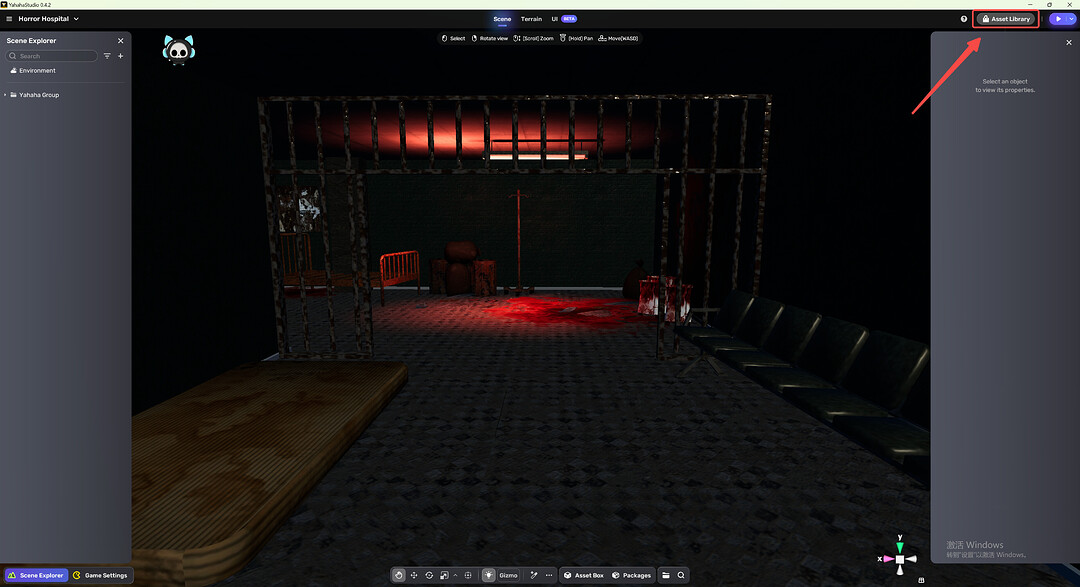
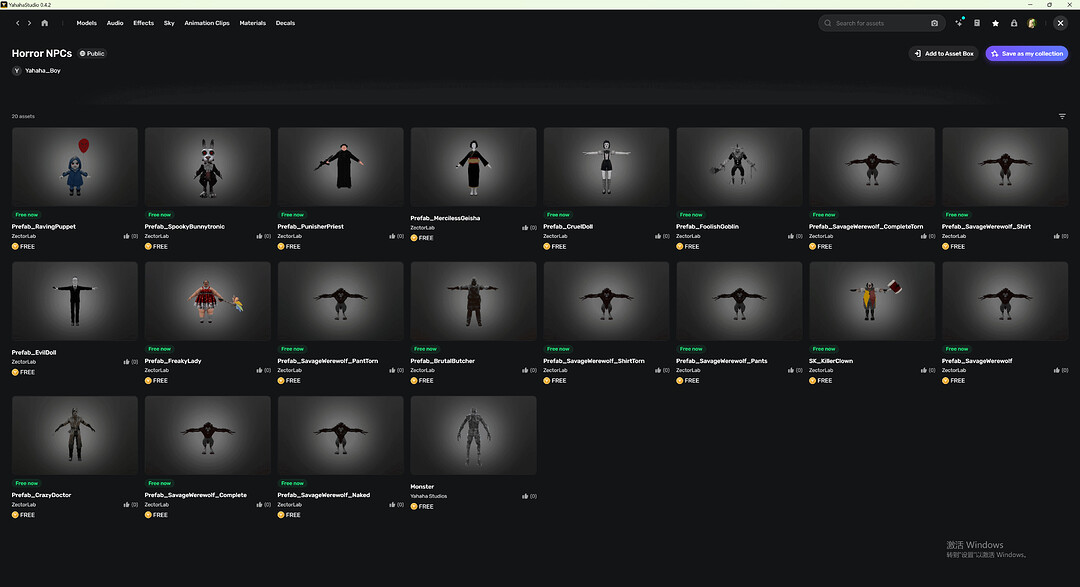
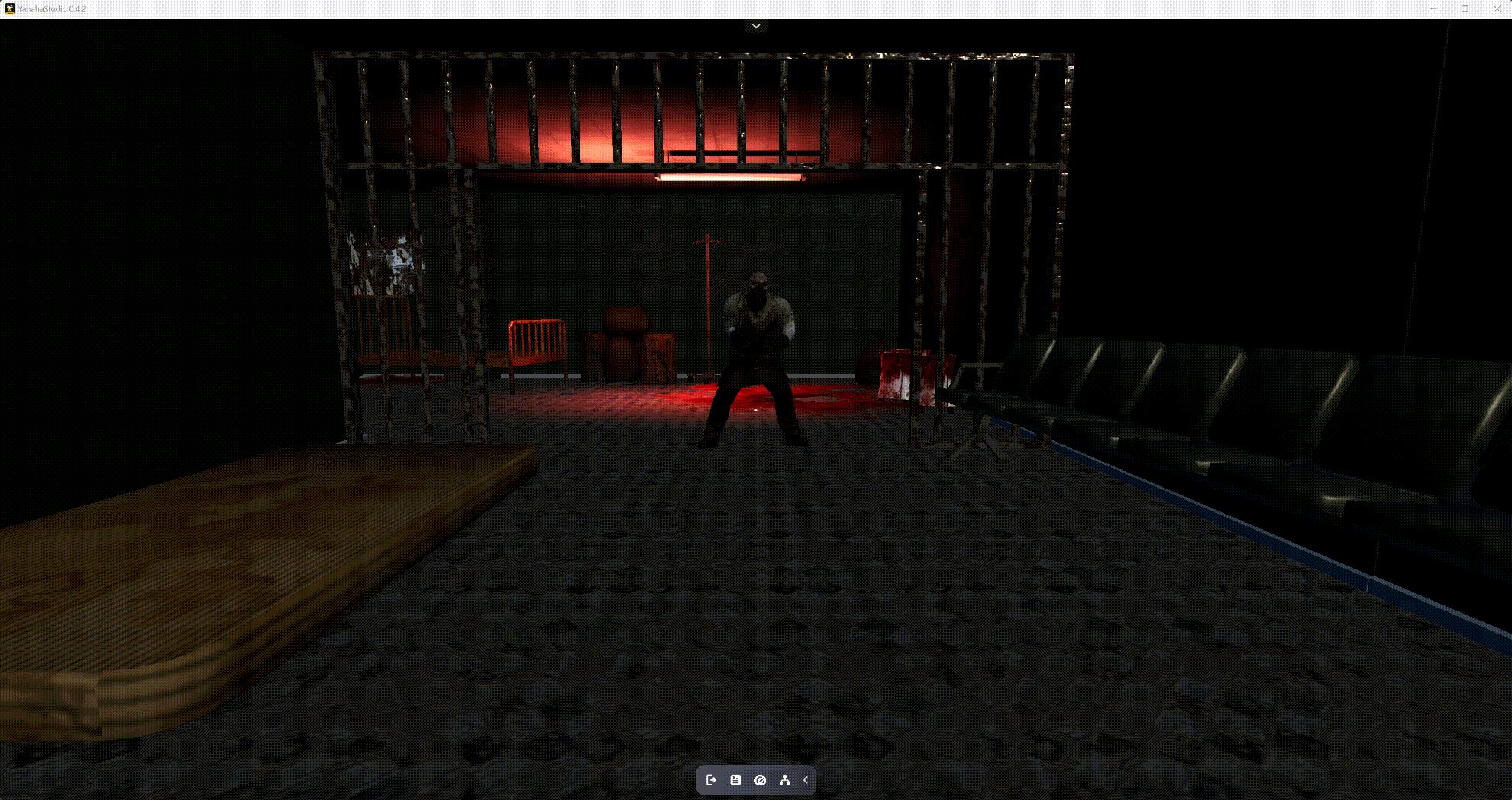
- First, in Studio > Asset Library, find a model asset that fits your scene and game mechanics. We are using a horror scene as an example, so I will use horror-themed assets for demonstration.
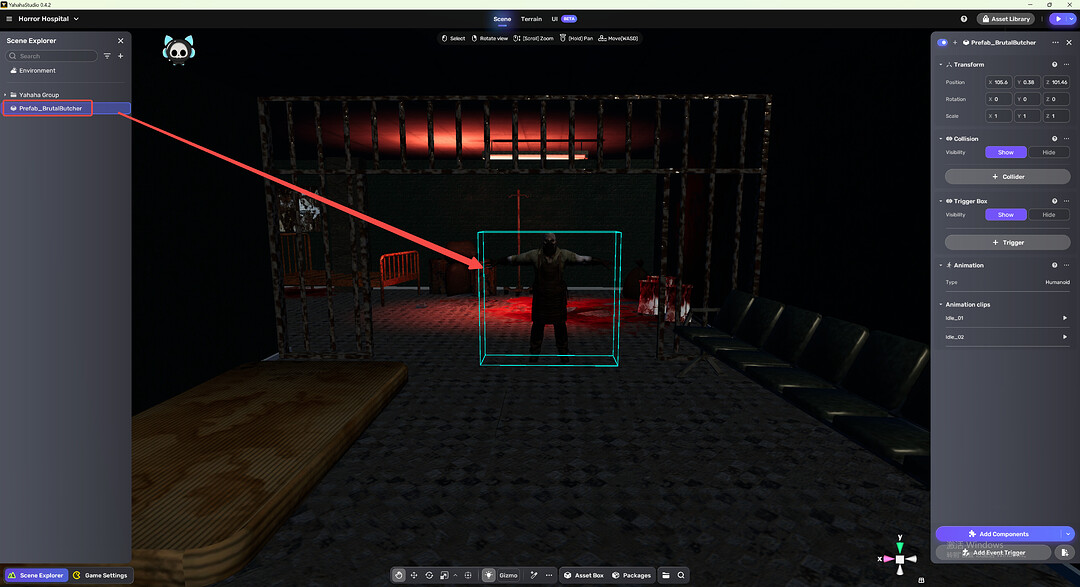
- After locating the asset, load it into the scene.
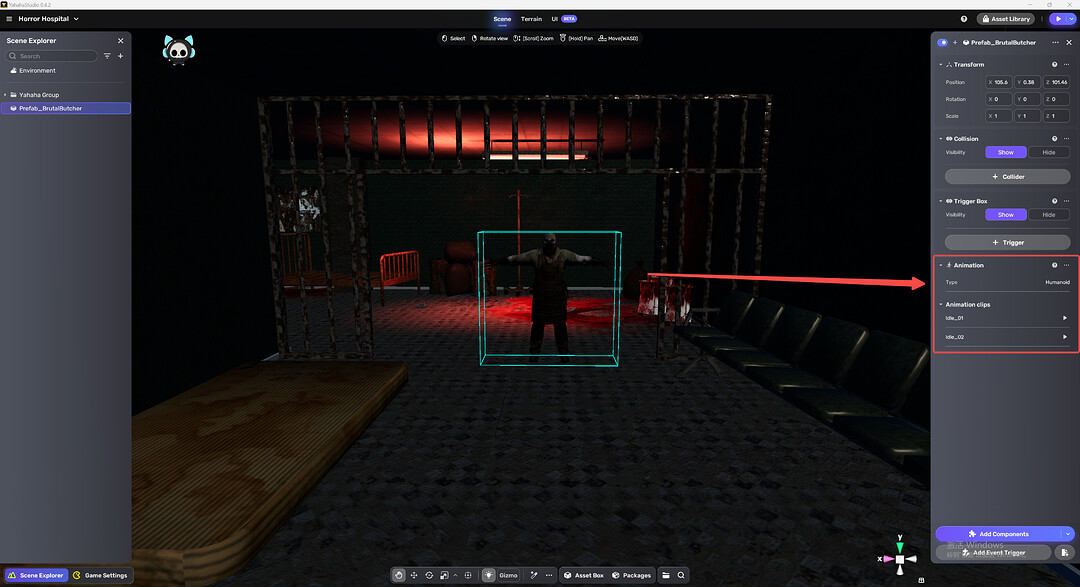
- Make sure the asset you choose has an Animation Component by default, which is the basic element for the model to load and play animations. Currently, most Models in the Asset Library come with the Animation Component pre-mounted.
Config component on Asset
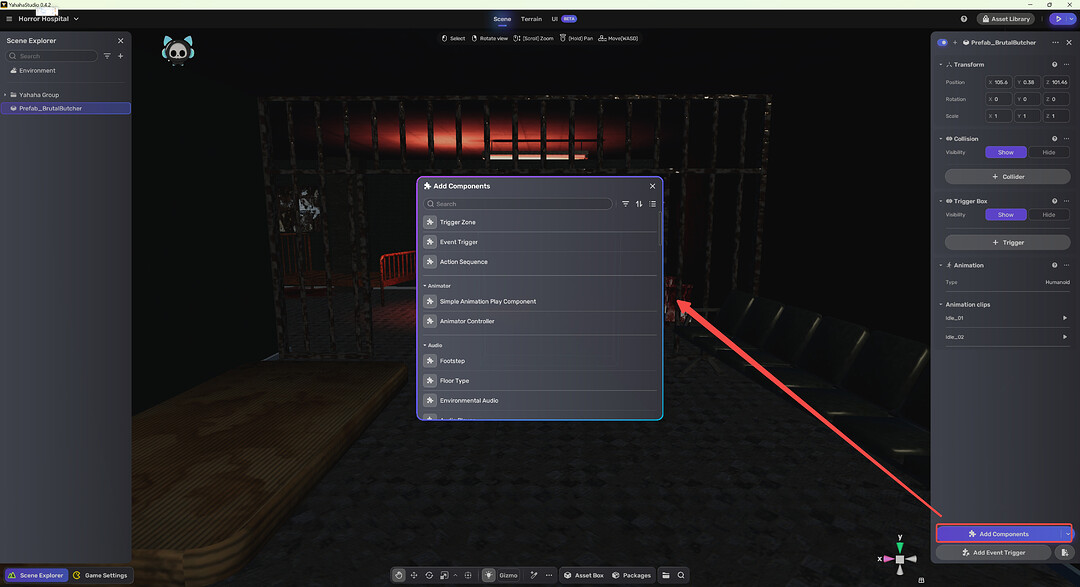
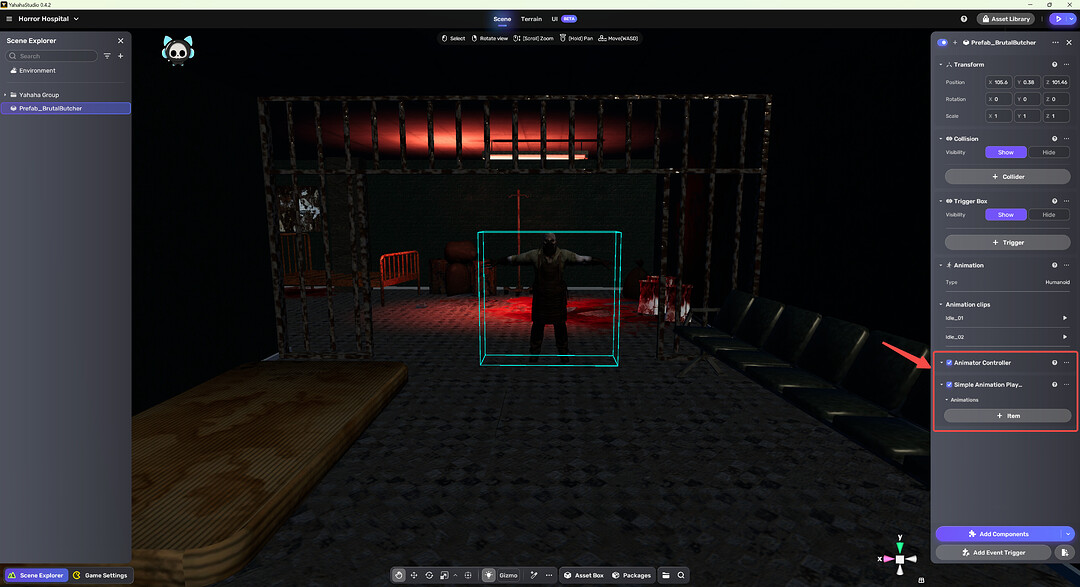
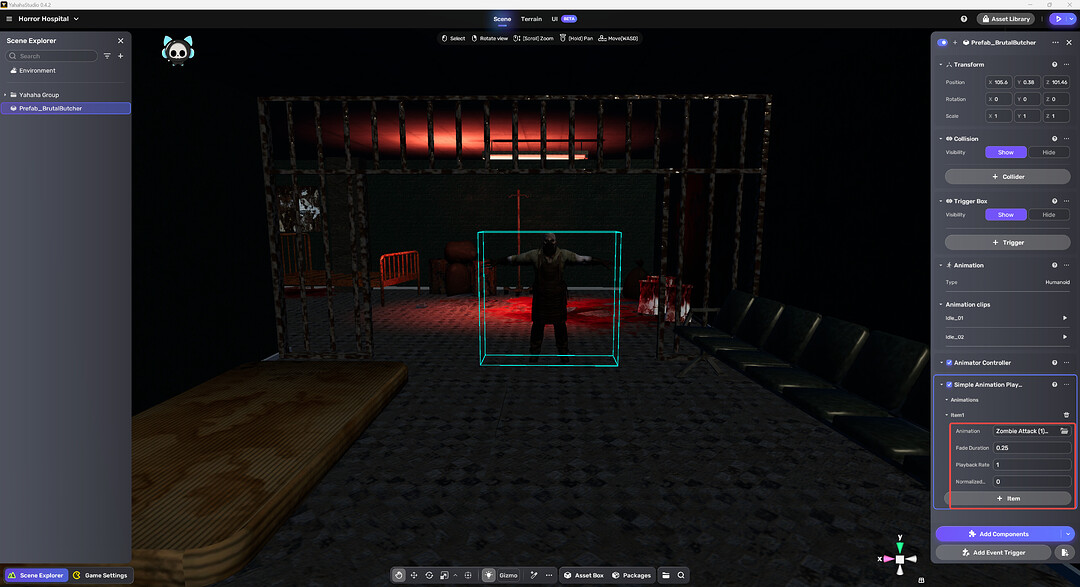
- Add components to the selected asset, which are Animator Controller and Simple Animation Play Component. Click on the Properties Panel > Add Component button to add them.
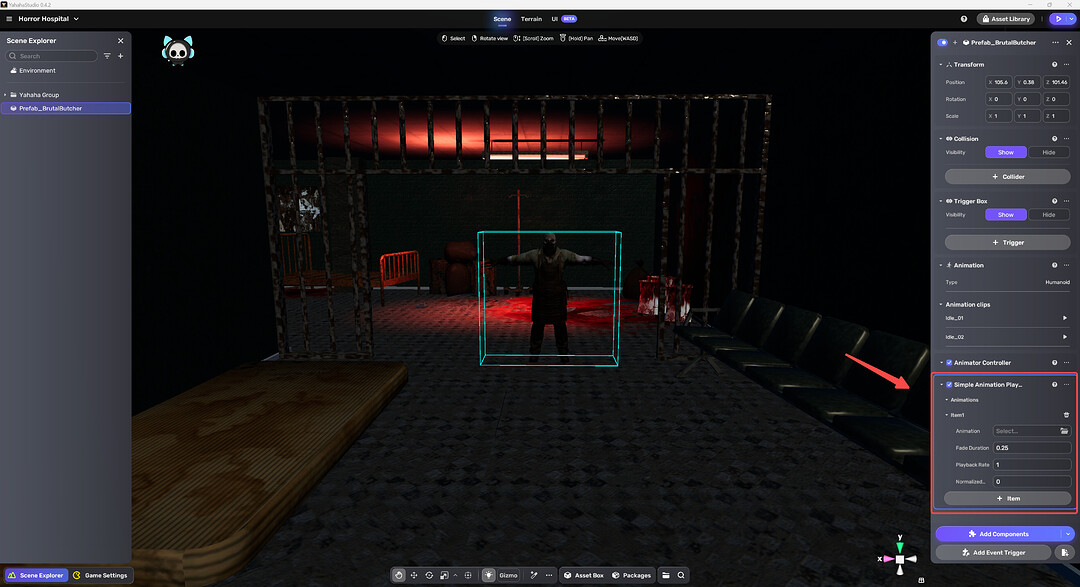
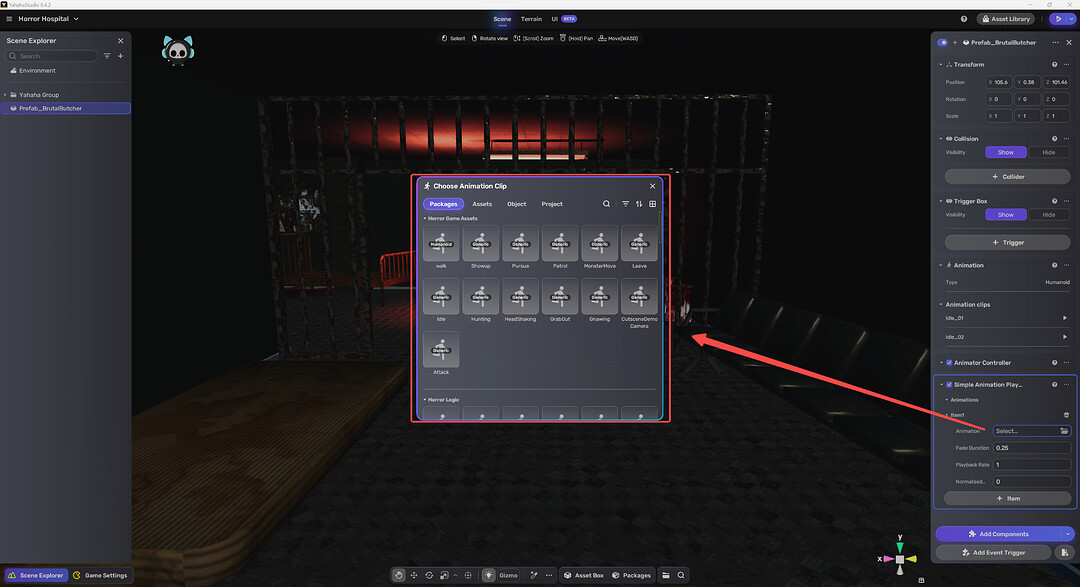
- On the Simple Animation Play Component, add an Item to set the playable animation clip and other properties for the current model asset. Choose the animation clip from the Asset Library or recommended animations in the picker panel. Note that each model asset can have multiple animation clips, but you need to configure which animation to play in the Event Trigger during the game. Details are explained below.
| Property | Description |
|---|---|
| Animation | The animation clip that the model asset needs to play. |
| Fade Duration | The time required to fade in or out from one state to another. For example, the time from a static state to loading the animation effect. |
| Play Rate | The speed at which the animation plays. |
| Normalized Time | A value between 0 and 1 that normalizes the current playback time of the animation relative to the total duration of the animation. |
Trigger Animation of NPC
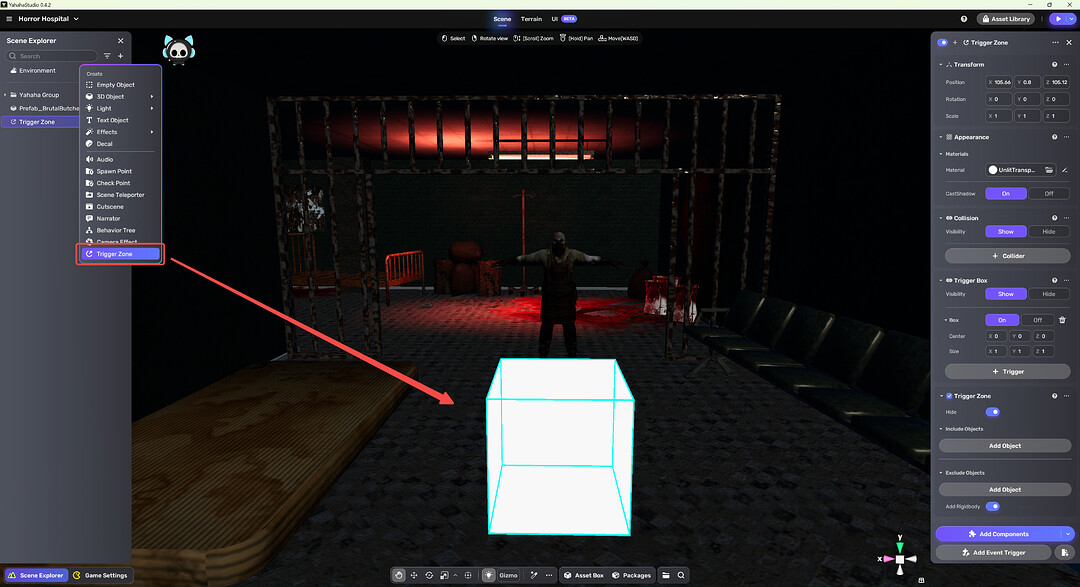
- Adding a Trigger Zone object from the Quick Create panel. And set the Trigger Zone’s Position, Rotation, and Scale through Trigger Zone > Properties Panel Transform component.
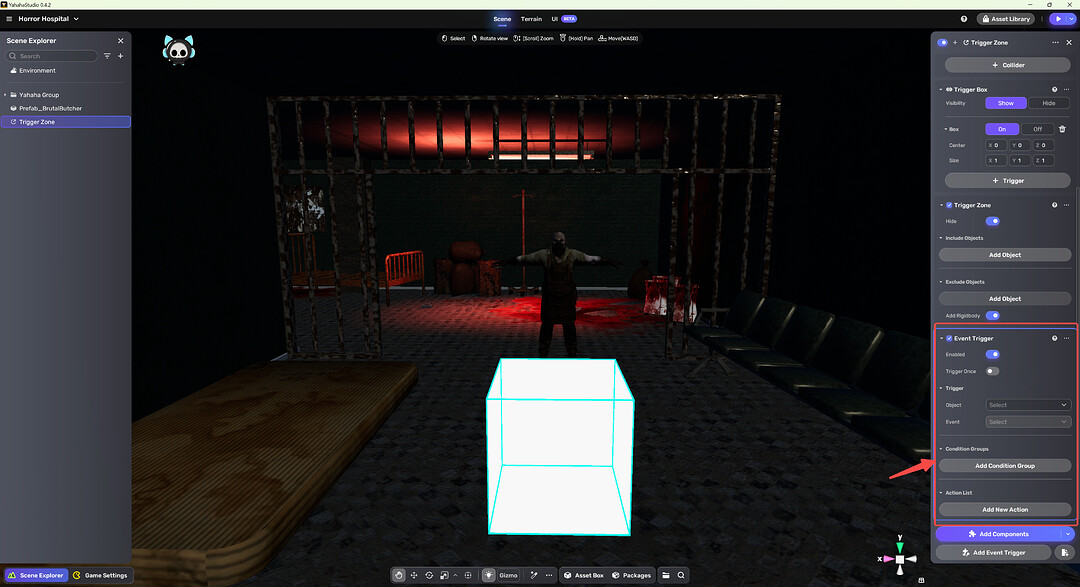
- Create an Event Trigger component for the Trigger Zone object.
- We use the Event Trigger to achieve the effect that when the player enters the Trigger Zone area, the NPC starts to play an animation.
Event Trigger Component
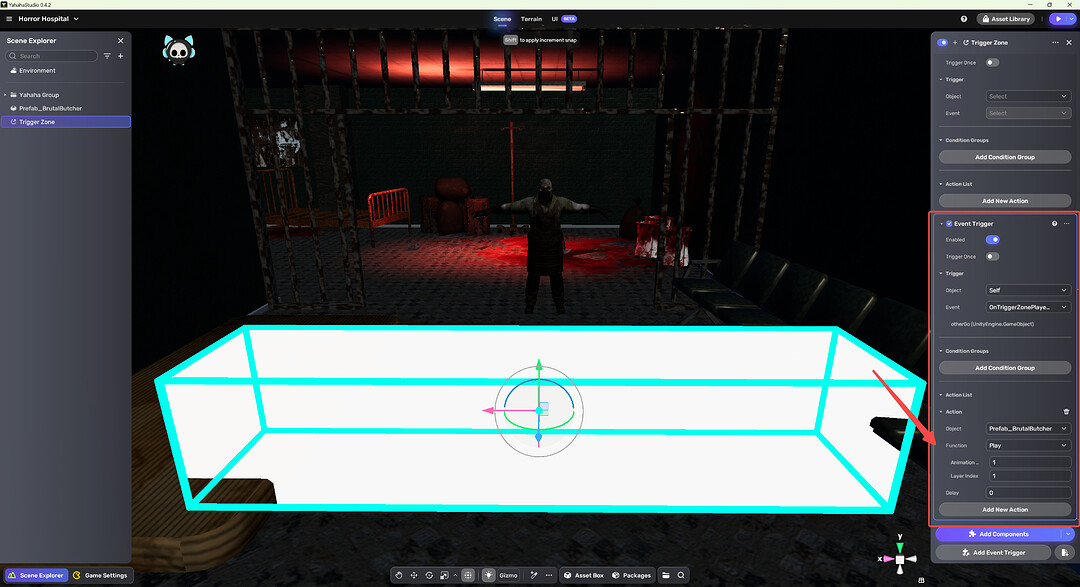
| Trigger | Description |
|---|---|
| OnTriggerZonePlayerEnter | When the player enters the target object. |
| Action | Description |
|---|---|
| Play | The action the target object needs to perform, the NPC plays an animation. |
| Animation Index | The index of the animations, starting from 1, default is 0. When there is one Item on the Simple Animation Play Component, then Animation Index = 1. If there are two Items, the creator needs to define which Item’s animation clip to play first and which to play second. Note that Animation Index 0 cannot play animations. |
| Layer Index | The area range where the animation is applied. Layer Index = 1, the NPC performs the animation throughout the body. Layer Index = 2, the NPC only performs the upper body animation. Layer Index = 3, the NPC only performs the lower body animation. Note that Animation Index 0 cannot play animations. |
Experience effect in Play mode
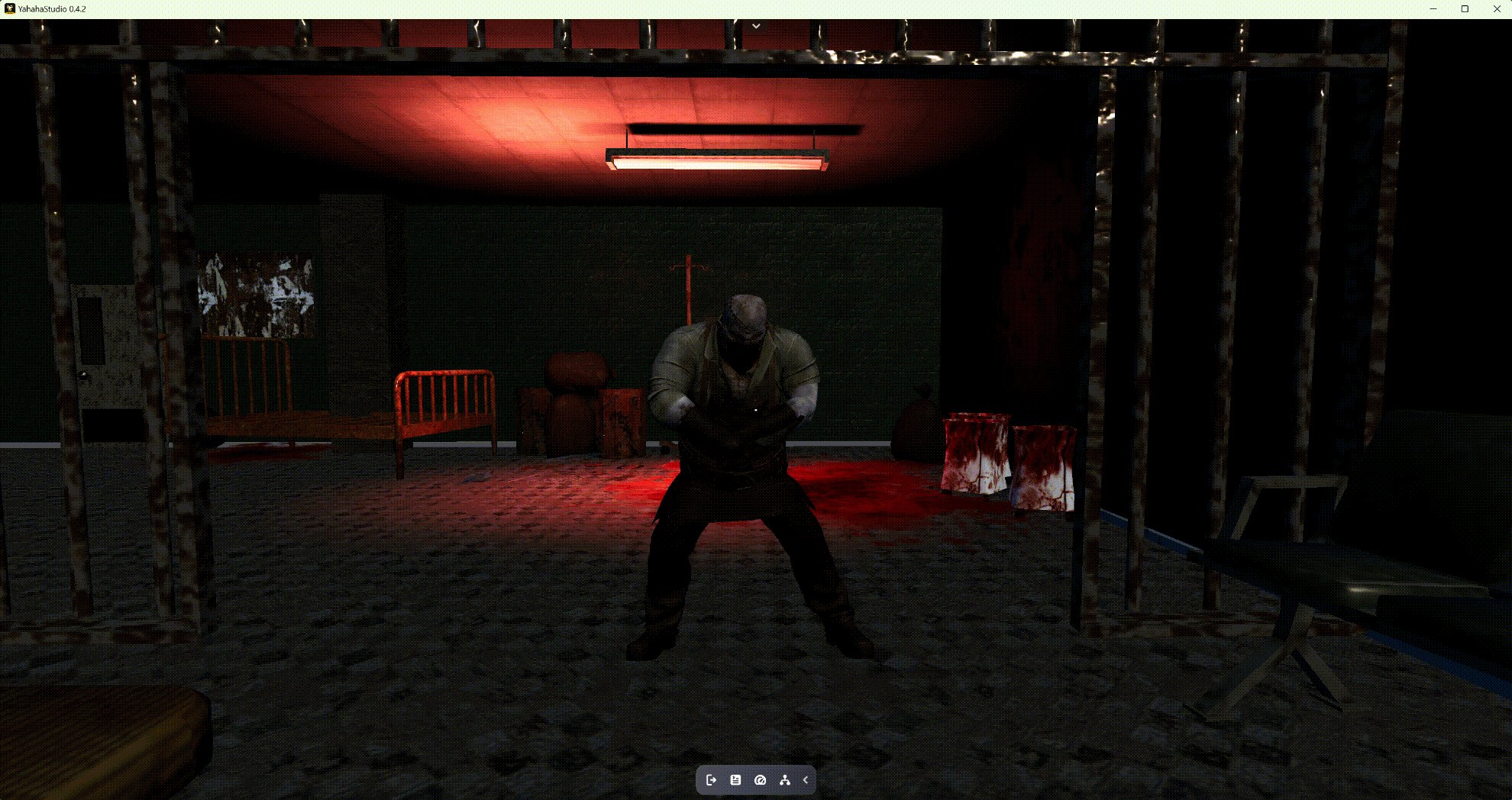
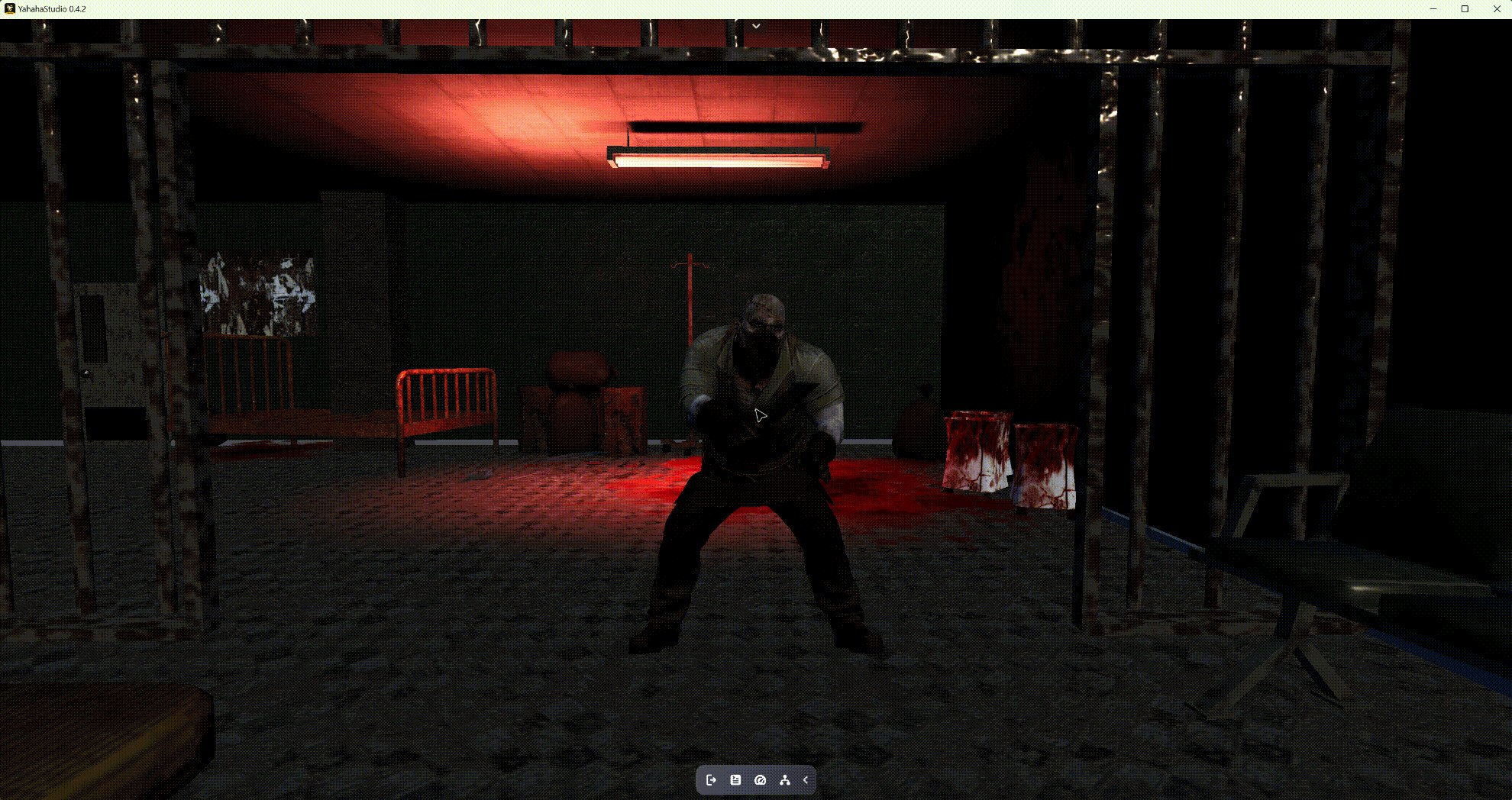
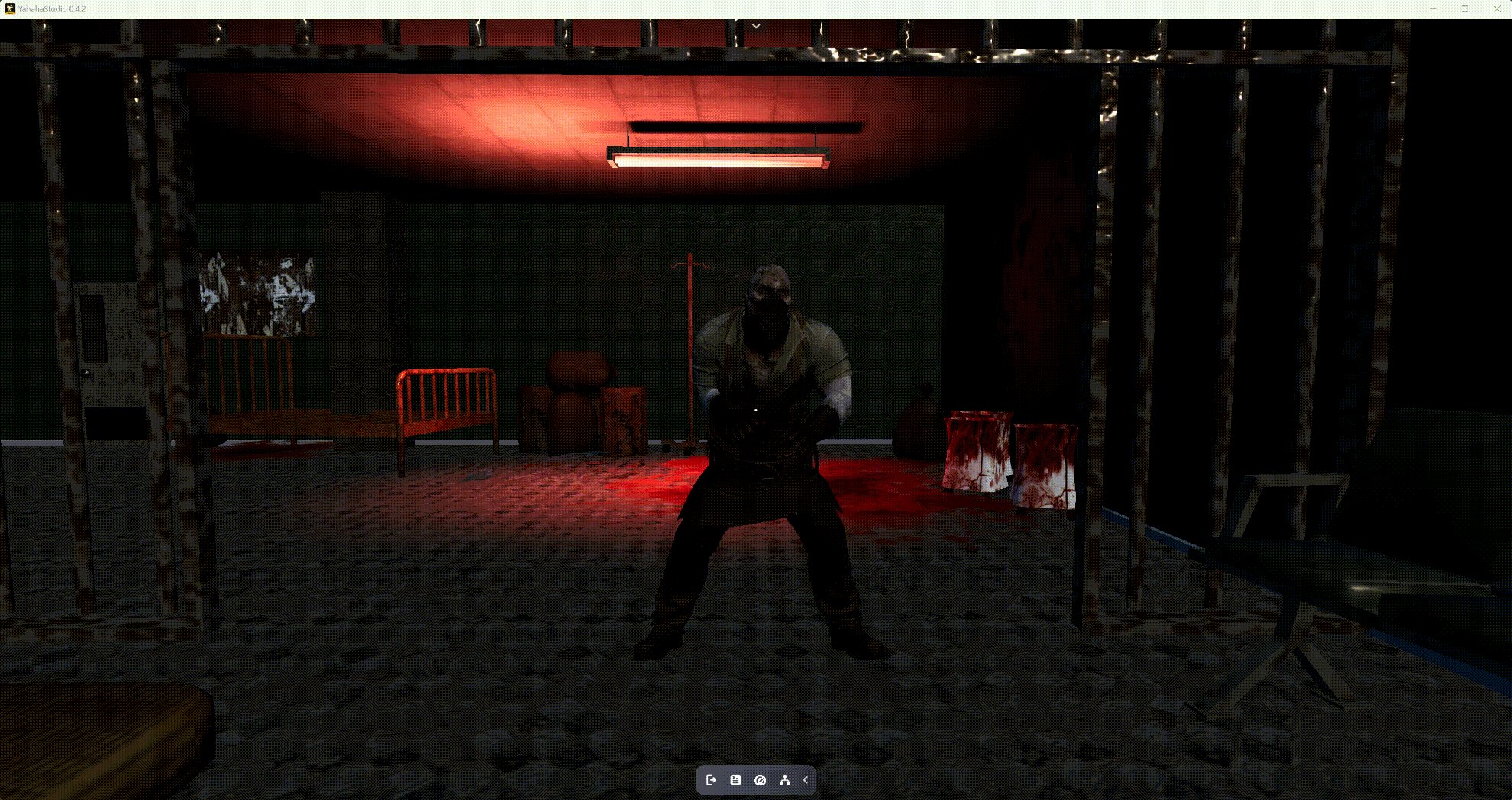
Now that all the components for the objects have been configured, when the player enters the trigger area, the NPC will play the attack animation. Let’s see how this works in play mode.

Feel free to share your experiences and any questions you might have about implementing event triggers in the comments below. Happy game-making! ![]()