Installing the Conversation Component
Yahaha-Horror-Kit-Extension-Conversation
Download the horror conversation component extension files.
Then, follow the following steps to import these components into your project:
-
Configure Visual Studio Code for your Yahaha Studio install (https://developer.yahaha.com/kits/horror/scripting/setting-up-your-scripting-environment/IDE-support).
-
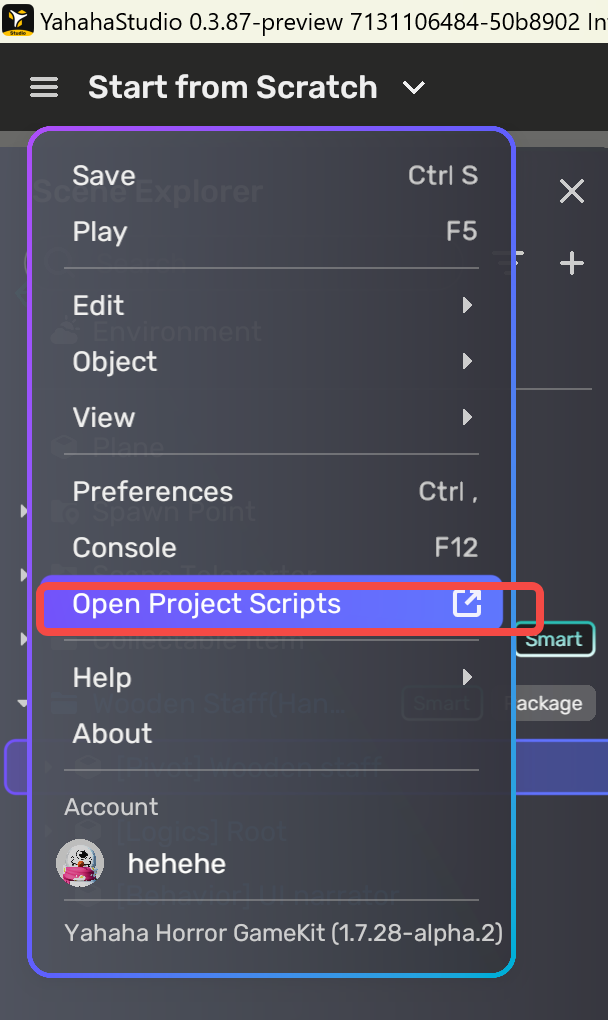
Open the Lua Scripts workspace of your Yahaha project.

-
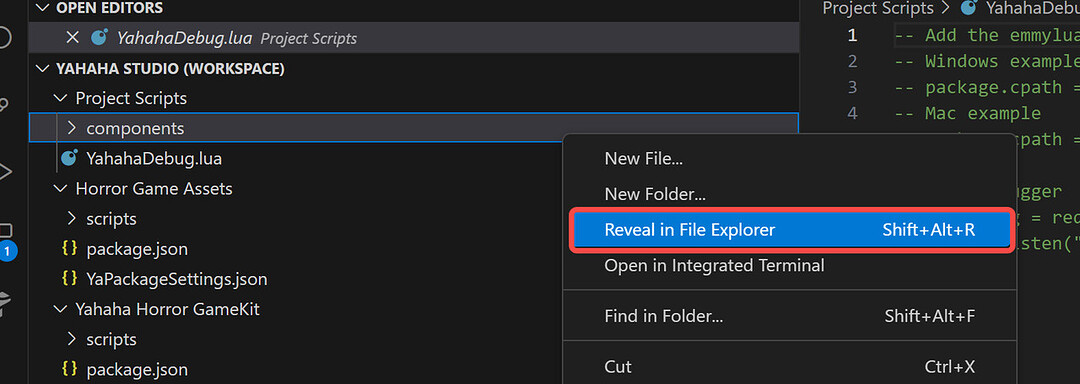
Reveal the components folder in File Explorer.
-
Copy the contents in the components folder of the conversation extension flies to your components folder.
-
Go back to Visual Studio Code and find the files under the components folder.
-
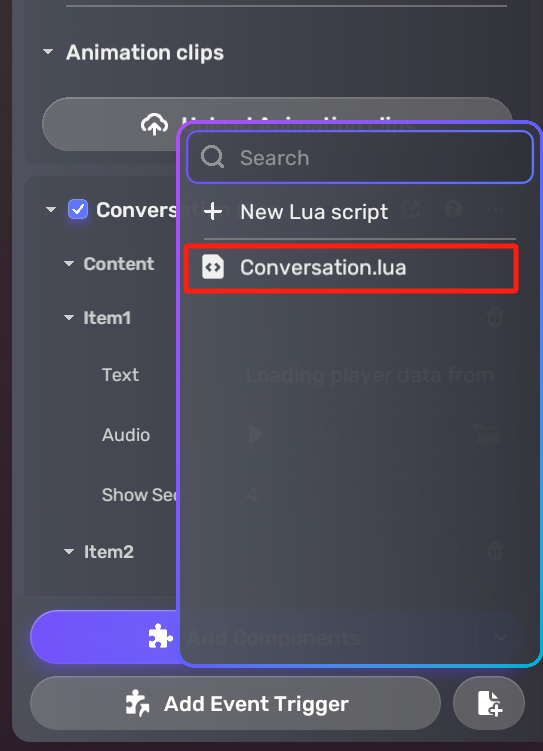
Go back to Yahaha Studio and click on Add scripts and you can find the imported components here:

Implementing the Conversation Function
Configuring the Component
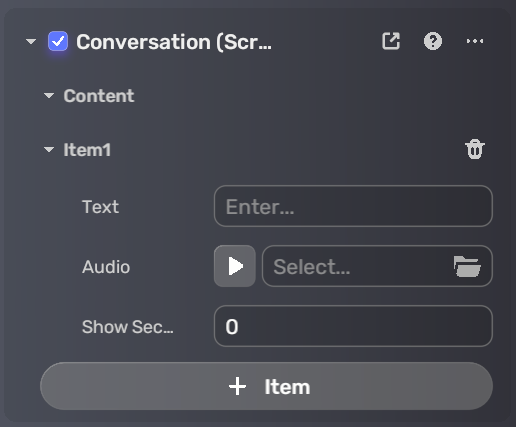
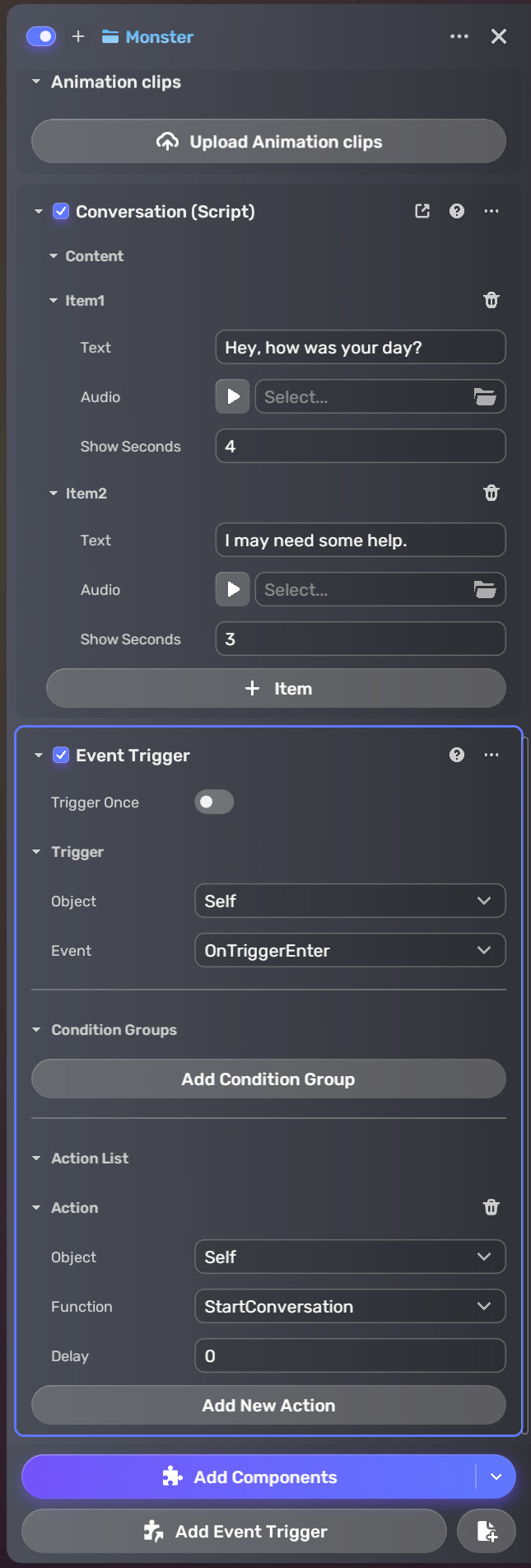
After adding the Conversation.lua script to the game object, you will see several properties of it; let’s see how each of them works.

There are items in the component, and they represent consecutive narrator text.
In each item, there are:
-
Text: the line that will be shown on the screen.
-
Audio: the sound that will be played while the text is shown.
-
Show Seconds: determines the time in seconds that the text will last on the screen.

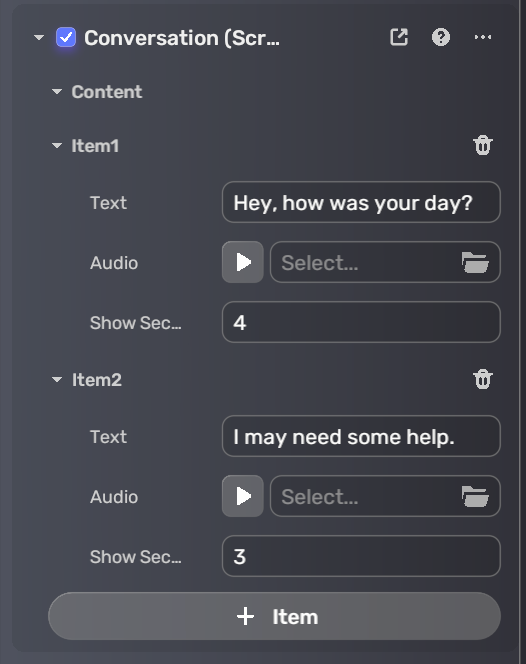
The “Add Item” button will create a new item with the same properties. When there are multiple items, the Conversation component will show the text consecutively from the first to the last based on the value of their “Show Seconds”.
Triggering the Conversation
This component can be used through the Event Trigger component.
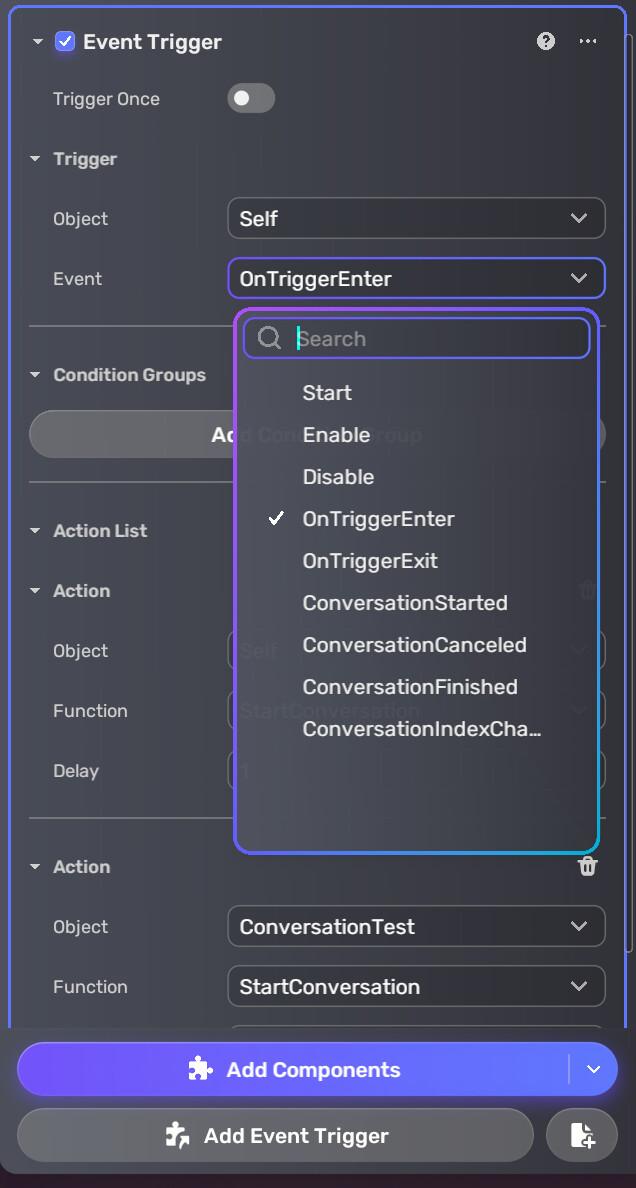
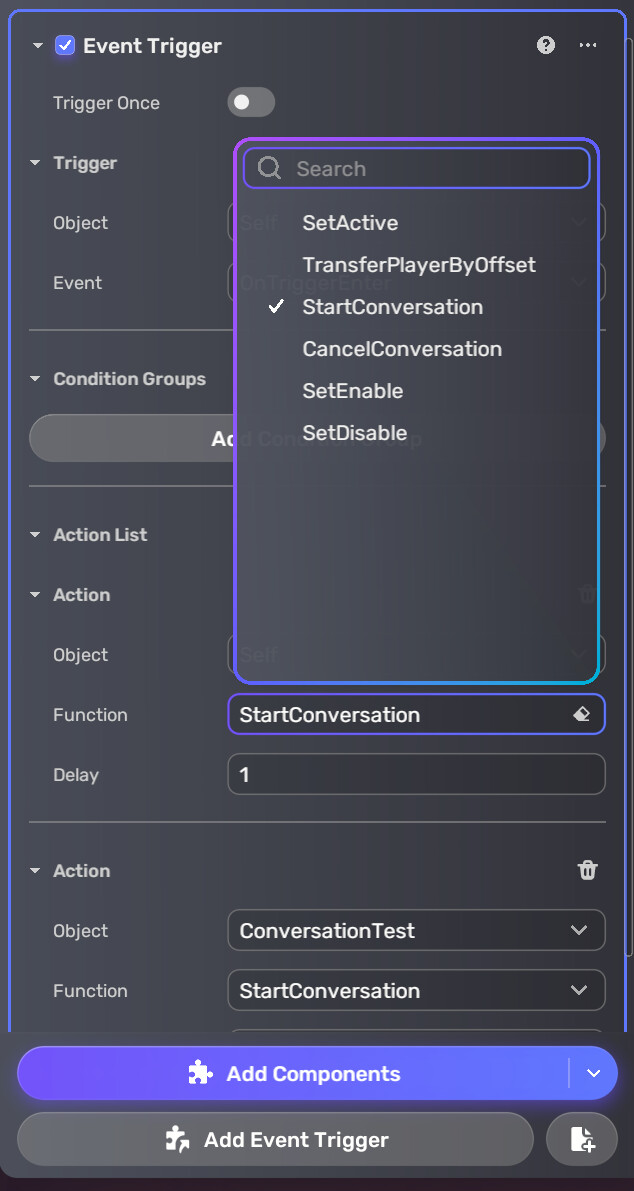
Add an Event Trigger component to the object and attach the object with the Conversation component to it. Then you will see all the related events and triggers of the Conversation component.


| Event | Description |
|---|---|
| ConversationStarted | When the entire conversation component is triggered. |
| ConversationCanceled | When the entire conversation component is canceled. |
| ConversationFinished | When the entire conversation component is finished. |
| ConversationIndexChanged | When an item in the conversation component is finished. |
| Triggers | Description |
|---|---|
| StartConversation | To start the entire conversation. |
| CancelConversation | To stop the entire conversation. |
Effect

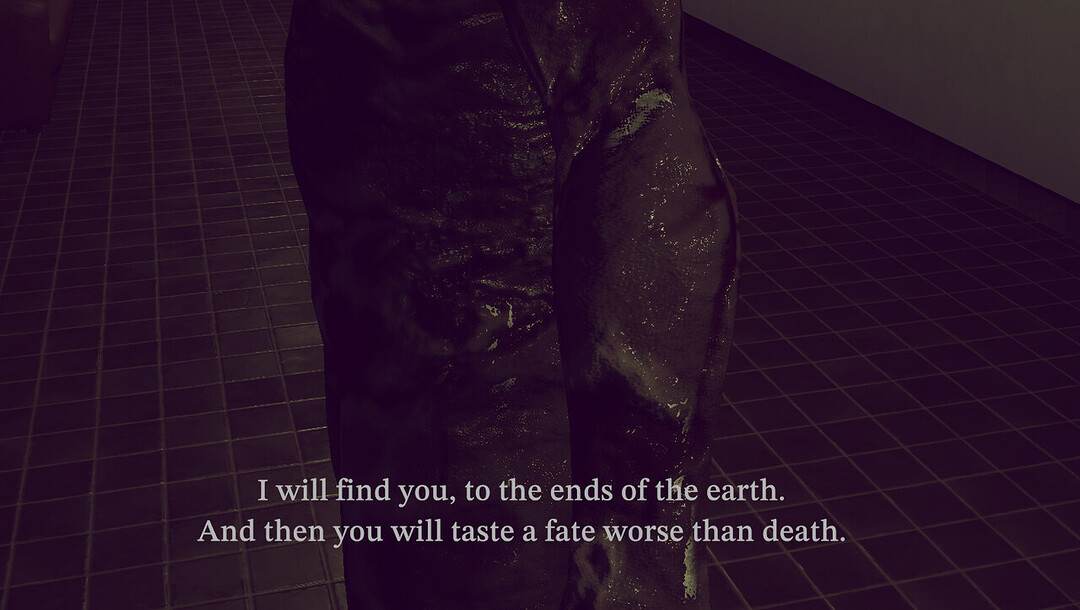
Now, the component is attached to an NPC and added to the Event Trigger. There are two items in it. When the player enters the trigger box of the NPC, the conversation should start. Let’s see how it goes.
The text of items will be displayed consecutively.
Full video tutorial:
Frequently Asked Questions
How to Display Multiple Lines in the Text?
Currently, the text cannot be simply wrapped around in the editor text box.
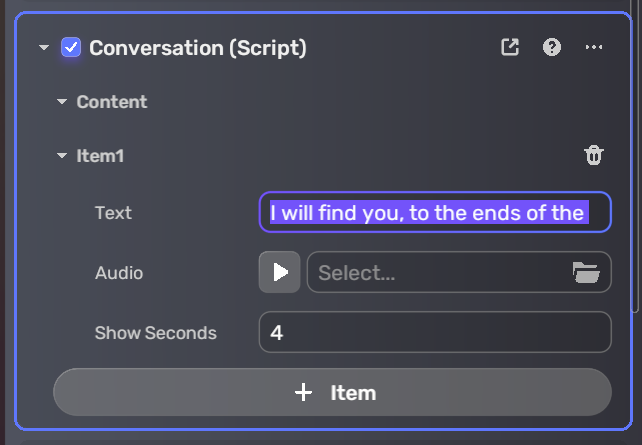
To achieve this, the text can be wrapped around in an external text editor (such as the default text editor) and then copied and pasted into the text box.
Example:

Copy the multi-line text in the text editor;

Paste it directly into the component text box.
Effect: